Web Design, Greenville SC
One of the most useful tools in a business, these days, would have to be the internet. Without it, we could not do over half the things we do now a days.... So now why is it that many businesses do not know exactly how to use, or approach, their online presence so that it will create sales and convert those customers into dollars! As a business owner we all want to make more profit, right? If this knowledge is beyond you, allow CM & CM Marketing LLC come in and guide you through the process.
Our strategy for web design is not wow you, or try to convince you, that a fancy, flashy, website will fix all your problems, because it will not do that by itself alone. Rather we want to show you how an intentional web development strategy will create revenue. By putting together a specific web design with visual images and videos will keep users interested. We will accomplish this by coming up with a plan that utilizes data and engaging user experience. We have an in depth understanding of the Search Engine algorithms which allows us to bring your business to the target audience that you are after!
Utilizing the best SEO practices, creating web pages that are friendly for mobile devices, and making sure that your site has design elements that attract people in contacting your business is crucial! Making sure that customers have the opportunity to see you and contact you conveniently is the very first big steps towards building up your target audience and being able to convert them to make more sales. Of course, we work closely and put a lot of hard work and time into our efforts of making your web design look professional and up-to-date, but the major hurdle that has the biggest impact is that we make customers turn into sales and profits!
How Can Web Development Help My Business?
What exactly does it mean to have a website development that really does work for me? This means that the way we create your website, and then lace it with top quality SEO practices, will give you web content that is visually appealing for site visitors and give you a web presence in this digital world that is user friendly and generate real sales results. This is something CM & CM Marketing LLC has perfected down to a science. Our knowledge of web development and web programming are top quality, and our professional web builders know exactly what it takes to boost your online presence to a highly scalable new website that will give you access to new potential web users that will convert into customers.
The people of Greenville, SC that need the services your business brings to the table are out there looking and searching the web right now.... They are using Google Search Engines, social media such as Facebook, and other online tools to make their decisions about where they will buy these services and where to spend their money. With our website design services, you can rest assure that those people in need of your businesses services will not only find you, but have an easy way to contact you with our responsive web design!
Our goal is to make a user experience design for users on the world wide web. We do not deal much with AI and we strongly believe that the user interface design elements are the appealing components for any internet explorer. We use an interaction design foundation with our web designs that their main goals are to draw in website visitors with our interactive elements.
What is Web Design?
The term "web design" is the art of planning and arranging relevant content on a website so that it can be shared and accessed on the world wide web. Here, a combination of functional elements and aesthetic come together to make web design. Web design is a type of digital design elements that determine the look of the website. Things such as color scheme, fonts, images, videos, other graphics, and user interface to make the entire web design.
Web designers create a website to gain website traffic. By creating a website in this day and time, is one of the corner stones of having an online presence. Because of this, the world wide web is as dynamic as it have ever been. The internet is always evolving, including our mobile apps and user interface design principles, to meet our growing needs of any web developer, and or website visitors.
Web design is, in our field of use, a collaborative process that, both, combines the tools of the trade, along with web designers knowledge from relevant content. This ranges from web design statistics to SEO optimization and UX design principles. Some web designers bring other designers in to help them with this process, while here at CM & CM Marketing LLC, we have all web developers in house who can meet ALL your needs for web design and building an online presence.
Add your title here
This is the text area for this paragraph. To change it, simply click and start typing. Once you've added your content, you can customize its design by using different colors, fonts, font sizes and bullets. Just highlight the words you want to design and choose from the various options in the text editing bar.
This is the text area for this paragraph. To change it, simply click and start typing. After adding your content, you can customize it.
What is UX Design?
What does "UX design" stand for? What does UX mean? UX simply means "user experience". UX design is the process of design principles use to create products and other services that provide meaningful and relevant content experiences to users to makes sense of websites and ultimately have a more user friendly web design. UX design involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function. UX design is the over all feel of the website and how everything fits together.
What is UI Design?
Many people confuse the terms "UI" and "UX". Of course from above, UX means user experience. But what does UI mean? UI means user interface. The thing is, both of these get mixed up because the disciplines over lap. As a matter of fact, UI cannot exist without UX. User interfacing brings the whole user experience to life, making things more user friendly on individual web pages, along with the entire web design. This is done by performing key functionality and making features useable on the website. This action takes place on the server side of things, but in turn makes everything user friendly for the user experience on the user side, or clients side of the website.
All user interfaces differ, ranging from different styles, but they all, ultimately, share the same goal which is to make user interactions with a product that is as user friendly as possible, along with an enjoyable website. These three (3) types of user experience are the most common on the server side of things.
3 Common Types of User interfaces

Graphical User Interfaces (GUI's)
These image, or some sort of visual design based systems are the most common types of user interface, found on many different devices. You are experiencing the interactions with GUI right now with your computer and/or smartphone. Making your user experience design more manageable for different devices and screen sizes is key. Users interact with GUIs by touch or an external device such as a stylist, apple pen, or a computer mouse/mouse pad.

Gesture-based Interfaces
Things like augmented reality (AR) and virtual reality (VR) are growing ever so popularly. These are types of gesture-based interfaces that have become more important than ever before. Gesture-based UI translates a users motions in a 3D space into commands through coding languages. A basic understanding would be movies like, Avatar, and video games such as RPG, role playing games, and FPS, first person shooter.

Voice-controlled Interfaces (VUI's)
Voice-controlled Interfaces, or VUIs, are relative newcomers who rely on the user's voice to navigate menus and actions. A great example is smart assistants like Siri, Alexa, and other voice automated AI that demonstrate VUI's.
Four (4) Key Elements for User Experience
There is a little more to UI design than you think. Every UI has the same general coding languages, although they may not necessarily be visible to the website user. These different elements for UI include the following:

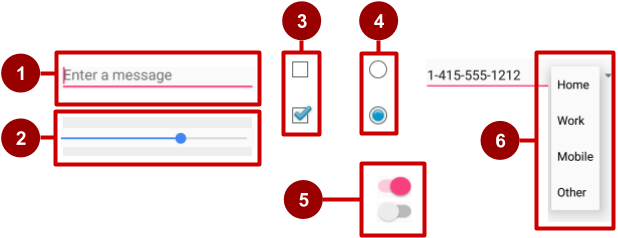
Input Controls
Input controls will allow the user to communicate with the product by entering information on the website. This communication, or entering of information, can be a simple as a button message or a check box. Of course, there are some that are a little more complicated, including things like dropdown menus, toggles and different sorts of text fields that would be shown as tools on the website.

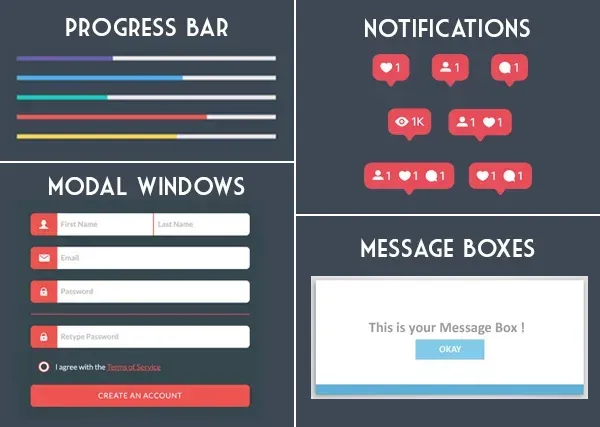
Informational Components
Informational Components will allow the product to provide, or give, information to the user. The web designer will use programming languages, called code. The website builders will then insert icons and notifications, such as popups and other notification tabs, are the all familiar examples of informational components. Other things that many web designers will insert to their web design is progress bars to help the users experience of feeling like they are working towards something. These are just a few of the tooltips that are all familiar examples of informational components.
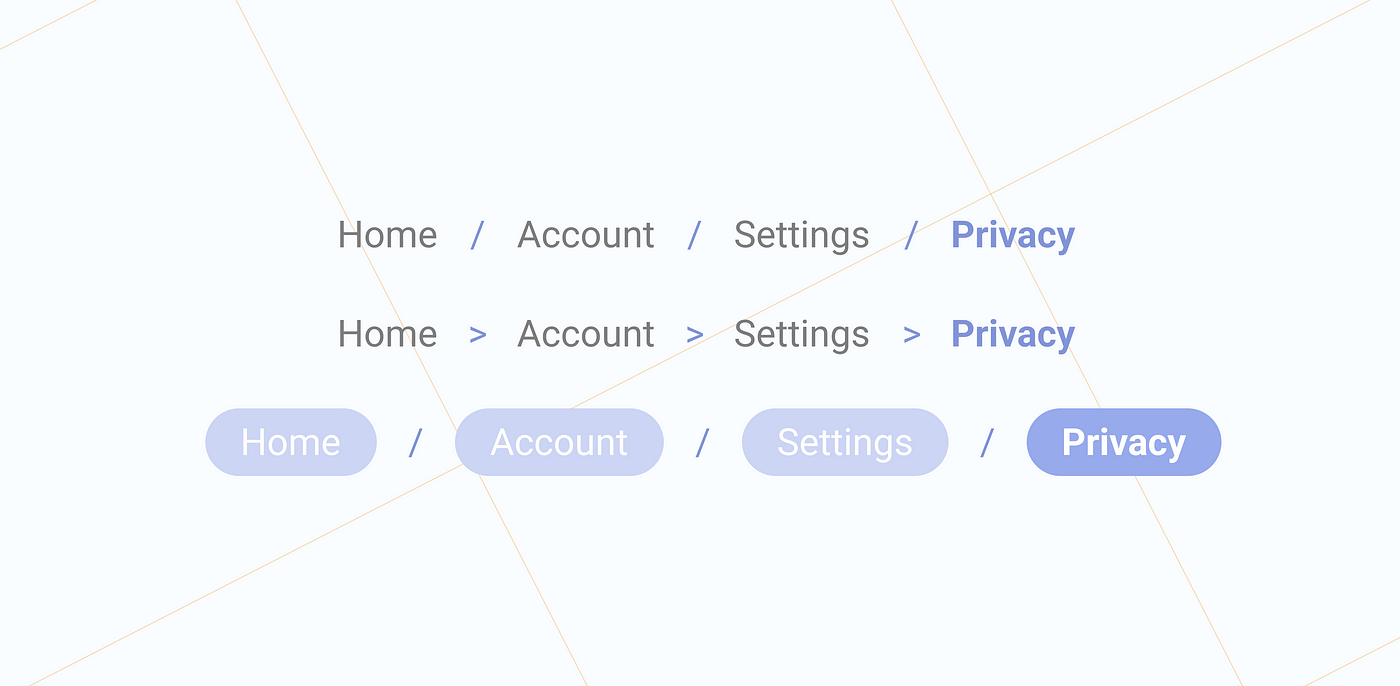
Navigational Components
Navigational Components will help the users find their way through the product. Tools that web designers may use that fall under these elements would consist of sliders and search fields to help the user move through the web pages. Other ways that a web designer will help the users navigate through the web pages are tags and breadcrumbs for them to follow.

Containers
Containers are kind of like folders for this user interaction design foundation, to help keep everything organized, grouping together relevant content. If everything was a mess, site visitors would be confused and quickly back out of your web page. For best web accessibility, containers also set a maximum width for content to be displayed. This is, of course, depending on the user's screen sizes. This content management system uses headers, tabs, and accordion menus to help complete this task.

Here are Four (4) Pro Tips for a Successful UI Designer
Technology is constantly evolving, an UI is no different. UI has different perspectives, due to it's broad field to encompass. There is a bit of expertise that goes into creating web pages for the user experience, and requires some disciplines on top of that. By starting with the four (4) best practices for UI and the experience.
The User Comes First!
User interfaces exist for the user and not the web designer. In fact, the web designers main goal is to create web development for the user and their experience. By doing this, every step of the web development process, as the web developers main goal, you have ask yourself, "How is this built for the user?" and "How does this impact the user's experience?" If this does not make the user's life easier, then you may want to rethink the web pages layout.
For best results with UI, you do not want to cater to the users, you want to make them feel like they are in control. A more simple approach could be more appealing to the users due to the lack of needing a tutorial, or some way of learning how to use the web pages, or that-there-of.
Doing Your Homework
If you are a pro at UI, that does mean you, more than likely, have a good design... But you would still want to do a "competitor analysis" to inform your design. This research will help you understand the target audience expectations. If you are new to a well established market, you will want to know what your target audience has accustomed to and expect from similar products.
Make sure that you apply emerging UI standards into your site. Explore different types of product UI allows you to recognize the written content and unwritten rules of a well made UI. This way you can set your product apart. Lastly, try to solve designer issues. Testing the usability of your site may reveal that something in your Ui is off, or not running right. A good practice is to go see how another site solved their issues, then you can head back to the drawing board and create a more, high performance product.
Apply Product Design Principles that are Proven
The very key components of product designers are to also apply this to UI designing. The best UI follow an evolving standard for the accessibility and inclusive design factors. They also use the development of open design processes, and localization in the world wide web for product design.
Stay up on the front end development! UI is consistently evolving, with a more specific area of things like font text and color, contrasts, and tabbing order. These different styles give the users a more interactive feel and keeps the attention span of an individual.
Use The Right Tools for the Job
UI is halfway an art form, with the ability of developing software that is creative. On the other hand, UI is also halfway computer science using this same development of software that is creative for the users. This style should use both to make up the creative tools necessary for the software. Always make sure that your tools are intuitive and engaging so that you can create a style that is appealing to the users, engaging them into the different web applications.
What Types of Web Programming Are There?
Web development is broad in the different types of website development that can be made. While there are may web applications that can make it easy for you to build a website, you will want to make sure you do some things to that website to make it more efficient. While website templates are good to use, you will have to add some information into your website. Programming languages that involve JavaScript code for front end web development is key! Other things are responsive web design, responsive websites, and other responsive design come into play to make the best experience for the users.
If you know programming languages, such as code, you may be able to have a more vast availability for different website design, but the main goal for web development is always the same. Using things like responsive design for the viewer is key, due to everyone using so many different devices. Responsive design is the ability to make your web page adjust to the particular screen sizes someone is using at the moment. An internet explorer could easily be on their computer one minute and then their phone the next, so on the server side of things your website design could be great on the desktop, but look strange to the mobile device. This would turn away some people due to responsive websites not having a complete UI development.
You can have different types of web development such as a website that is related to blogging and is purely informational. Other website design is similar to Ecommerce or an online store of some kind. Using database management, a website designer can software to have image shows and other graphics to entice someone into buying something using a visual image or videos. The server side is using software development that is creating things on the website to be more browser friendly and let the users experience be more natural and easy to use.
What Things Effect My Website Design
If you are looking to build a highly scalable website, then you will need to know a few things, and how to use them. The main key to website design is to remain consistent. If you keep the same content on your web applications, then you will keep the attention of the internet explorer for a longer duration, and also keep the attention of Google to get your website in front of the users.
There are programs and software that makes building a website easier than learning code, or programming languages. These programs use a drag and drop method to building a website, which makes it very easy for the designers to build a site on the internet. Learning code, which is a sequence of database management that will, when put together, create the development of a website, which is called web development.
On the server side of web development, using your Javascript code, graphics and images, negative space, and other visual components will increase your websites UI. Try to make it flow and feel natural for the viewer so they do not get confused and exit your websites. A sites homepage design is the hook that will keep the viewer on our sites longer and increase your UI experience. By enhancing this front end development with your website design, you will increase your UI internet browser experience.
How Can I Build My Own Website?
If you are wondering if you can build your own website, the answer is YES! Website design is something that everyone, business owners more than the rest of us, should learn. If you are not a business owner and you want to get into the market of web development, then that is a very usable craft to know. The marketing for web development is hard to rank for, due to the web designers that make websites already, and their increased knowledge of SEO experience that helps them in the internet browser to rank above others.
If you are up for the task, they make several programs that offer a drag and drop method to building a website on the internet. When learning web development, do not let things get to you like cascading style sheets, or other web development terms that sound foreign to you at first. Also remember that your first website will not land you a job interview, more than likely! You will have to practice web development to increase your website development skills to be more appealing to the public and the internet if you want that job interview for your new website development skillset.
If you are focused on upgrading your web development skillset and you want to learn to build a website you can go onto YouTube and watch free videos that will have you making websites in no time. Just be patient and focused when searching the web browser for answers. If you are looking for a more, right here and all laid out for you approach, we offer online courses that will jump start your web development skillset and get you onto the path of website design!
What Are Good Website Design Practices?
When creating a website, the development of database management is all brought together to make the site. Using things like style sheets to increase the overall look of the website is key. Style sheets effect how the website looks during your creating process, effecting the headers, paragraphs, lists, and how they look. Cascading style sheets are more for an overall document that may be placed in your Javascript code, or other areas in your html.
Good website development practices include optimizing your content. Making sure that you have relevant content that is also laced with SEO strategies for your graphics is essential. A hot pro tips is to optimize your visual elements such as images on your websites to maximize keyword research. Saving your images as you keywords will increase your SEO practices and rank you higher in the browser.
On your website, developing image content on your homepage will rank you higher in the browser, however, this is not the only thing that must be done to increase your rankings... Making sure your content is relevant, and using principals for authority is major when creating website development.
On your homepage, make sure to have SEO laced visual such as an image, or images, that are relevant. Also make sure that you have relevant keywords that describe your brand and services. Having the same content on your site will increase your browser status and get you in front of your target audience.
What Are Visual Elements of Website Development?
-
1. Website Headers
A website header is the wording that is found above paragraphs, or at the very top section of a site. This is usually the very first thing visitors see when they land on your websites homepage. In most applications, a website header often is laced with keywording and brand recognition.
-
2. Website Footers
A website footer is the opposite of the header, being found at the bottom of the page for your site. This is typically filtered with information about the site, creating an area where all the websites information is found at such as important information that needs to be repeated throughout the websites pages. A footer is a common place to include contact details, maps, an email or sign up bar, or other social media buttons.
-
3. Color Schemes
A websites color schemes will set the tone for your site. Besides setting the tone, it also splashes an opportunity for brand coloring strategies throughout your site, playing a key role in strengthening your online branding. When choosing these color schemes, try to make sure your primary and secondary colors are complementary and consistent, staying away from using too many colors on the same page. This will look unnatural and may cause the visual to be less effective.
-
4. Typography
Typography is the practice of the visual aspects of type. This relates to choice of font and arrangement of text. This is one of the major parts of website design, due to the very information the website has to offer. It affects the websites aesthetics style to help strengthen the written content the website is trying to message to the visitors.
Remember to always use text that is readable and visible. Sites with content on them that is not readable or visible could result, and typically does, in visitors leaving your websites very quickly. Google uses database management to crawl your websites often, usually after you change something and then republish it. Google then checks these text and uses them to rank you and or show your website in the search engines.
-
5. Website Backgrounds
A website background will set the tone for your websites development. The website background plays another important role in the websites design. Options you have for backgrounds include such things like static or animations, along with a solid color or textured items. This background theme follows the visitors as they navigate through your websites pages.
You can upload image or video to become your websites background, or often use branding with color schemes and trendy gradient options. You could also go the minimalist route and leave the background white, by default, giving your websites a more clean look for the browser. Other fancy things to do consist of implementing scrolling effects, such as parallax scrolling, which is a trendy favorite of both professional web development and beginners alike.
-
6. Imagery
An image is a very crucial component when talking about web development. In just a few seconds, your website imagery can make or break the message you are trying to convey to the viewers. You can easily show someone what you are discussing or writing your content about, as well as tell a story with just one look. Other things images are good for are developing keywords for your site to be indexed for, increasing the future visibility on Google for your site.
What Do I do Once I have Built My Website?
What do you do when you have finished building your website? Well after the development of your site, make sure to double check everything on your pages. Make sure that you look at things like meta titles, tags, and descriptions. Make sure to check all of your links and keyword responsive design. Then, after you have checked everything on your pages, it is time to publish your website. This is also assuming you have got an HTML, or domain name, for your site. Also make sure the platform you are developing your pages on will secure your website with a lock in the top left corner of your domain name once visited on the site itself.
Now that your website is published and you are on the internet, make sure to do your SEO for it to be found. First by making sure you have citations and backlinks out there, which is an ongoing process for your website and you will never stop getting backlinks or citations for the lifetime of your page.
The web design industry is one of the most constantly changing fields that introduce new features, tools and solutions out there. The down side of this, constantly changing and evolving world, is that it requires you to stay up-to-date on everything and consistently making development changes for your website. This action is called website maintenance!
After you have completed your first website, you will eventually have to change things and update everything to make sure you are staying relevant to new information in your field, or to make sure you are keeping up with your competition to stay ahead of the game in the world of business on the web. By not changing these things, you are becoming obsolete to Google and will soon be pushed off the search engines due to other competitors making their way through the internet.
How Often Should I Maintain My Website?
After the development of your website pages, make sure to check in at least once a month to make sure there are no bugs, or viruses, and make sure everything is working appropriately and that your information is current to your subject. When you are thinking about the redesign of your web pages, just keep in mind that you want to stay consistent and relevant to your content.
Adding things like newer images and content will make sure you are staying above the game. Putting in things like blogs and/or resources for your websites will not only help with maintenance but also will help gain authority for your pages, gaining your spot in the ranks consistently.
OUR MISSION
Our Mission At CM & CM Marketing LLC
If you are planning on making yourself a website, I would love for you to get up and get to action! Get out there and grind out those web pages and get yourself found online! But if you do not think you can do it, try our Complete Guide to how to build a website and we could teach you how to do so with 1 on 1 coaching. If you think building a website is not for you, then here at CM & CM Marketing LLC we would love to make you a website for you or your business and get you ranked and found on Google and other search browsers.
Our mission is to boost your online presence through targeted marketing strategies and excellent SEO services and practices, as well as making your website development strategic in its subject and content. By using all things here described with contact forms, analytics, and simple designs of click to call, or call to action, buttons and design features. We make sure, using all these things said, that you are not only visible to your audience, but they are able to connect with you directly and easily! As we develop your websites and online presence, helping you create the funnels needed for your customers to get directly to you, you will see more opportunities that are available in your area than ever before. The best part is that you will be able to see exactly how you can best serve your clients and build a strategy that is useful for the future!
We would like to help you with coming up with ideas and inspirations that will lead you to the top of the game! We want to guide you through this journey of life, through this web design, and make sure that your goals are met and taken care of. We want to have a free consultation with you and discuss what it is your are going after. What exactly is your vision and goals? How can we make life for you and your business easier for you and your future, potential customers? How can we come up with a plan, a strategy? How can we work with you to increase profits and customers to get you to the goal you are after in life for your business?
Let us work with you and create a relationship that will outlast others. Our mission is to make growth for you and your company a priority! We wan to make sure that you have all the tools and necessary things needed to excel! Call us today to set up a free consultation for web development in Greenville, SC.
Contact US
Contact Us
CONTACT US
CM & CM Marketing LLC
199 inlet point Rd.
Fair Play SC, 29643
864-312-7270
cmandcmmarketingdigital@gmail.com
Online Marketing
Navigations
Copyright CM & CM Marketing LLC | Proudly powered by Snapps
